
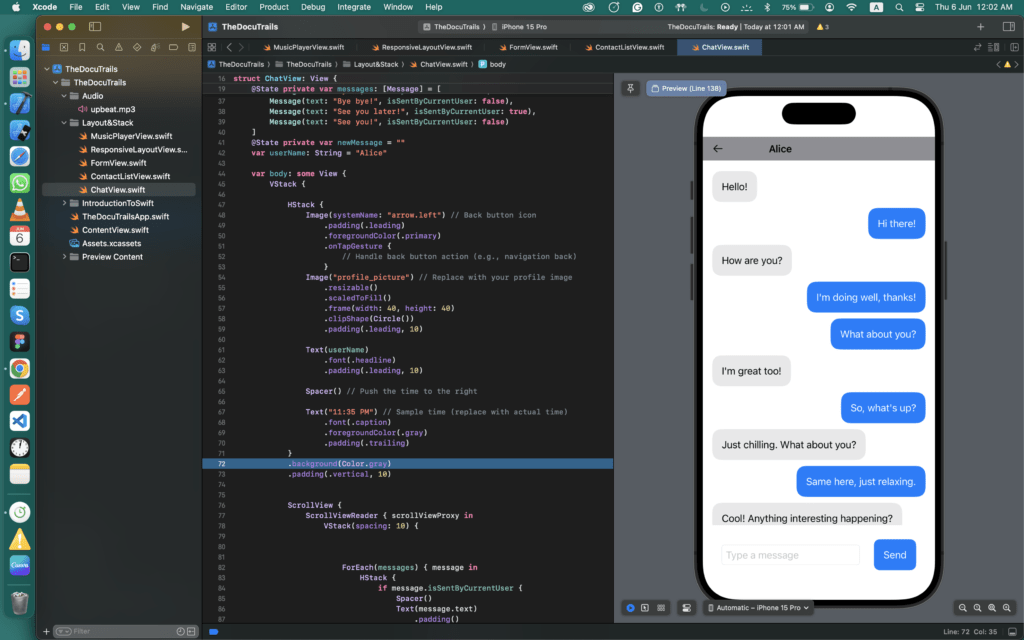
Let’s add the heading, profile button, back button, and user name to the chat view. Here’s the updated code with the improvements you requested:
import SwiftUI
struct Message: Identifiable {
let id = UUID()
let text: String
let isSentByCurrentUser: Bool
}
struct ChatView: View {
@State private var messages: [Message] = [
Message(text: “Hello!”, isSentByCurrentUser: false),
Message(text: “Hi there!”, isSentByCurrentUser: true),
Message(text: “How are you?”, isSentByCurrentUser: false),
Message(text: “I’m doing well, thanks!”, isSentByCurrentUser: true),
Message(text: “What about you?”, isSentByCurrentUser: true),
Message(text: “I’m great too!”, isSentByCurrentUser: false),
Message(text: “So, what’s up?”, isSentByCurrentUser: true),
Message(text: “Just chilling. What about you?”, isSentByCurrentUser: false),
Message(text: “Same here, just relaxing.”, isSentByCurrentUser: true),
Message(text: “Cool! Anything interesting happening?”, isSentByCurrentUser: false),
Message(text: “Not much, just catching up with friends.”, isSentByCurrentUser: true),
Message(text: “Sounds good! Enjoy your day!”, isSentByCurrentUser: false),
Message(text: “You too! Have a great one!”, isSentByCurrentUser: true),
Message(text: “I will. Thanks!”, isSentByCurrentUser: false),
Message(text: “Take care!”, isSentByCurrentUser: true),
Message(text: “You too!”, isSentByCurrentUser: false),
Message(text: “Bye!”, isSentByCurrentUser: true),
Message(text: “Bye bye!”, isSentByCurrentUser: false),
Message(text: “See you later!”, isSentByCurrentUser: true),
Message(text: “See you!”, isSentByCurrentUser: false)
]
@State private var newMessage = “”
var userName: String = “Alice”
var body: some View {
VStack {
HStack {
Image(systemName: “arrow.left”) // Back button icon
.padding(.leading)
.foregroundColor(.primary)
.onTapGesture {
// Handle back button action (e.g., navigation back)
}
Image(“profile_picture”) // Replace with your profile image
.resizable()
.scaledToFill()
.frame(width: 40, height: 40)
.clipShape(Circle())
.padding(.leading, 10)
Text(userName)
.font(.headline)
.padding(.leading, 10)
Spacer() // Push the time to the right
Text(“11:35 PM”) // Sample time (replace with actual time)
.font(.caption)
.foregroundColor(.gray)
.padding(.trailing)
}
.background(Color.gray)
.padding(.vertical, 10)
ScrollView {
ScrollViewReader { scrollViewProxy in
VStack(spacing: 10) {
ForEach(messages) { message in
HStack {
if message.isSentByCurrentUser {
Spacer()
Text(message.text)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(15)
} else {
Text(message.text)
.padding()
.background(Color.gray.opacity(0.2))
.foregroundColor(.black)
.cornerRadius(15)
Spacer()
}
}
.padding(.horizontal)
}
}
.onChange(of: messages.count) { _ in
if !messages.isEmpty {
scrollViewProxy.scrollTo(messages.last!.id, anchor: .bottom)
}
}
}
}
HStack {
TextField(“Type a message”, text: $newMessage)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.horizontal)
Button(action: sendMessage) {
Text(“Send”)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
.padding(.trailing)
.disabled(newMessage.isEmpty)
}
.padding()
}
}
func sendMessage() {
let message = Message(text: newMessage, isSentByCurrentUser: true)
messages.append(message)
newMessage = “”
}
}
#Preview {
ChatView()
}

Explanation
- Message Model:
Message: A simple model representing a chat message, conforming to theIdentifiableprotocol to uniquely identify each message.
- ChatView:
- State Variables:
messages: An array ofMessageobjects to hold the chat history.newMessage: A string to hold the text of the new message being typed.
- ScrollView:
- Contains a
ScrollViewReaderto enable scrolling to the bottom when new messages are added.
- Contains a
- VStack:
- Arranges the messages vertically with spacing between them.
- Each message is wrapped in an
HStackto align sent and received messages differently.
- Message Input:
- A
TextFieldfor typing new messages. - A
Buttonto send the message, which appends the new message to themessagesarray and clears thenewMessagefield.
- A
- sendMessage Function:
- Creates a new
Messageobject and adds it to themessagesarray.
- Creates a new
- State Variables: